こんにちは、もっつーです。
今回はWordPressのプロフィール編集についての記事です。
WordPressでブログを書いている方でこんなことで悩んだことはないでしょうか?

プロフィールの編集画面で改行しても反映されない・・・
<br>などコードを打っても反映されない・・・
他の人のブログはプロフィールがキレイだな・・・
こんな悩みにお答えします。
以下、記事内容です。
■WordPressのプロフィール文章にコードを有効化する方法
■プロフィールをちょっとキレイにする方法(文章左揃え、リンク、文字色変更、改行)
■サイドメニューを編集して見やすくする方法

私について
ブログを始めて1年弱の初心者です。
日々のブログに関する豆知識を得たら発信しています。
WordPressって初めての方や、仕組みに慣れていない方は、デザインを変えるのにも一苦労ですよね。
私もプロフィールの編集をするのに、コードが効かないし、編集ボタンもないし、悩みました。
キレイな見せ方をされているブログを参考に、自分のプロフィールも変えてみました。
今回はWordPressのプロフィールを編集して、キレイに見せるための事例をご紹介します。
もくじ
WordPressのプロフィール文章にコードを有効化する方法

プロフィール文章は基本的にhtml等のコードは無効です。
上のスクショの通り、編集画面に行っても編集方法など書いてありませんよね・・・。
この状態でプロフィールを更新してもコードが反映されません。

プロフィール文章を変えるにはファンクションPHPを変更する必要があります。
ファンクションPHPとは
サーバーのファイルの中身を変える方法と、wordpress画面から変える方法があります。
ここでは、wordpress画面から変える方法をやってみます。
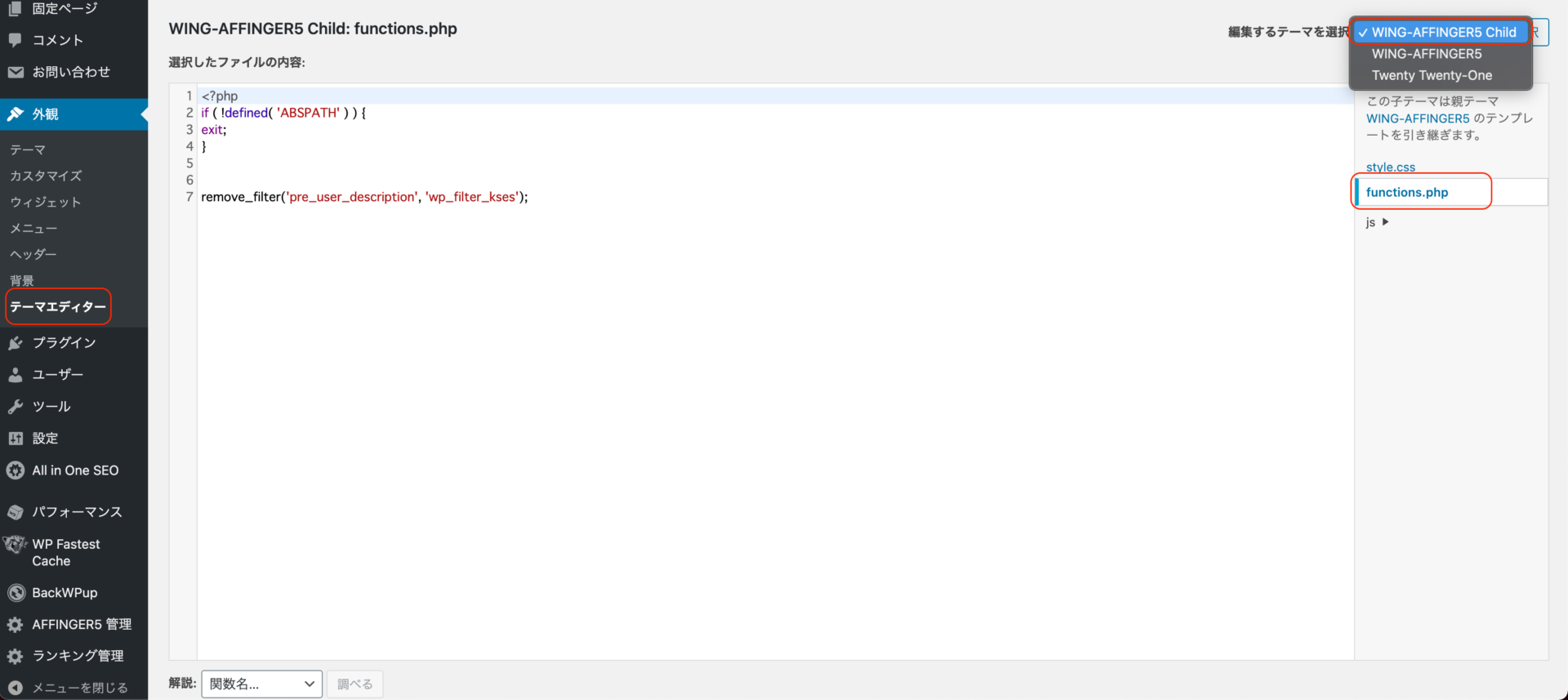
まず外観→テーマエディタを選択。
次に子テーマを選択し(私はAFFINGER5を使用のためこの画面)、functions.phpの項目を選択します。

その後、こちらのコードを追加します。
remove_filter('pre_user_description', 'wp_filter_kses');
既に書いてあるコードは消さないでください。
これでプロフィール文章のコードが有効になりました。
プロフィールをちょっとキレイにする方法(文章左揃え、リンク、文字色変更、改行)

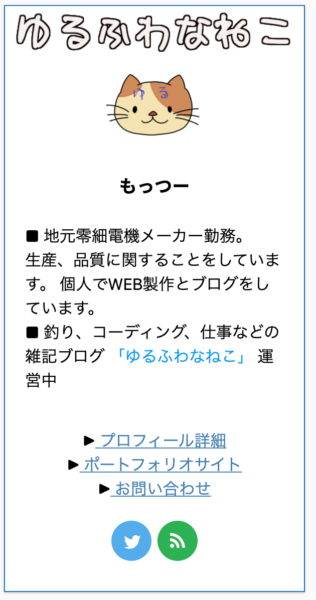
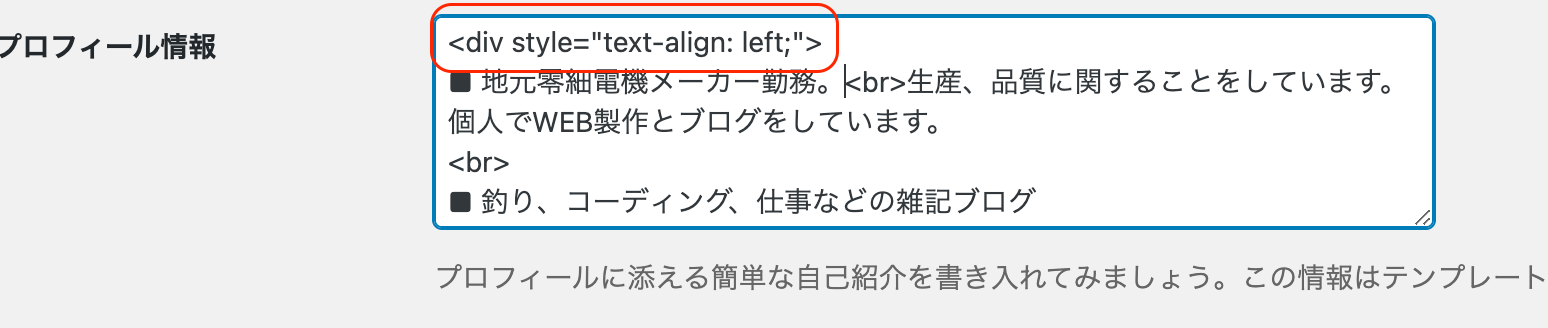
私のプロフィールは現在このようになっています。
文章は左寄せ、下部はリンクをつけて中央寄せ、文字色の一部変更、各項目は改行しています。
通常、プロフィール画面は編集できませんが、先述のファンクションPHP変更でコードが有効化できたと思います。
あとはお好みで編集可能ですが、私の使った事例をご紹介します。
文章の左寄せ

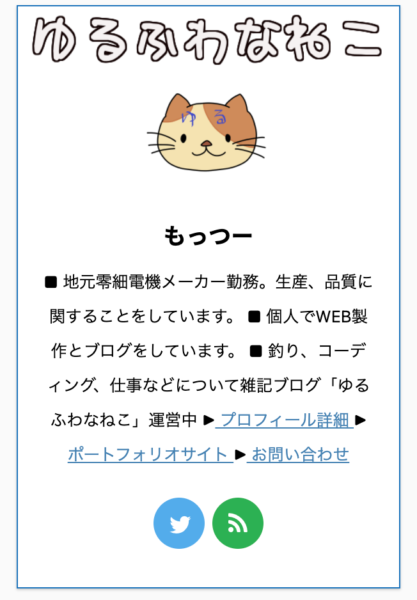
通常の状態だと文章はセンターに揃ってしまっています。
短い文章ならいいですが、長い文章だと非常に読みにくいですね。
この場合、左寄せをします。
textalignというコードを使います。
以下のコードを使用すると左寄せにできます。
<div style="text-align: left;">左寄せしたい文章</div>
右に寄せたい場合は「right」にします。
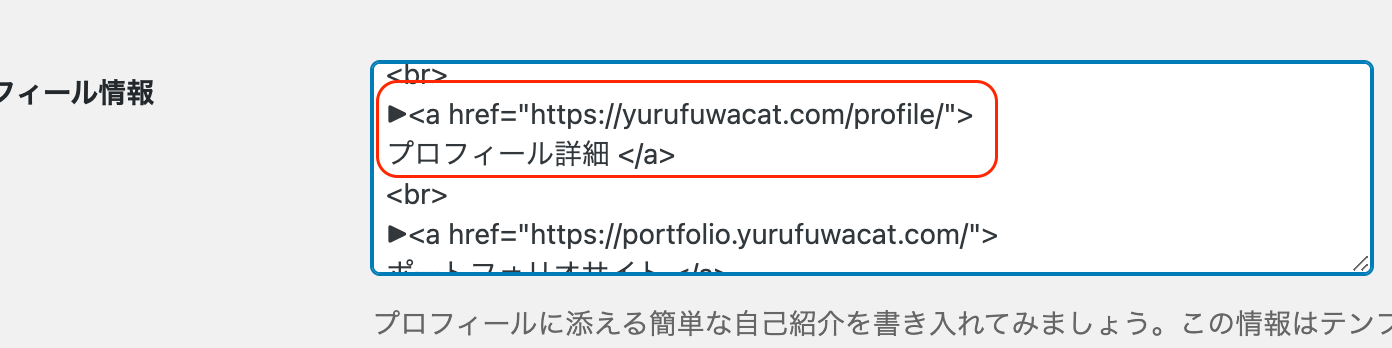
文章にリンク付け

文章にリンクをつけるという選択ボタンはありません。
リンクをつける際もコードを使います。
aタグを使って文章を囲います。
以下のコードを使用すると文章にリンクを追加できます。
<a href="リンク先">
リンクを付けたい文章
</a>
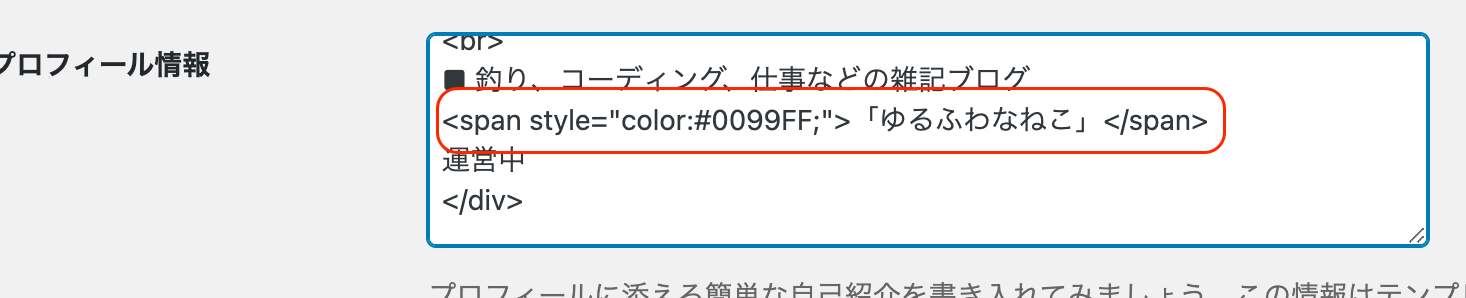
一部の文字色変更

文字を強調させたいとき、文字色を変更できます。
もちろん、すべての文字色も変更可能。
spanタグを使って文章を囲います。
以下のコードを使用すると文字色の変更ができます。
<span style="color:色のコード;"> 文字色を変えたい文章 </span>
改行方法
通常の状態だと文章は連続してしまっています。
このままですと、読みにくい。
そこで、改行すると文章が読みやすくなります。
改行したいところに<br>タグを使うだけです。
以上、4つの変更事例をご紹介しました。
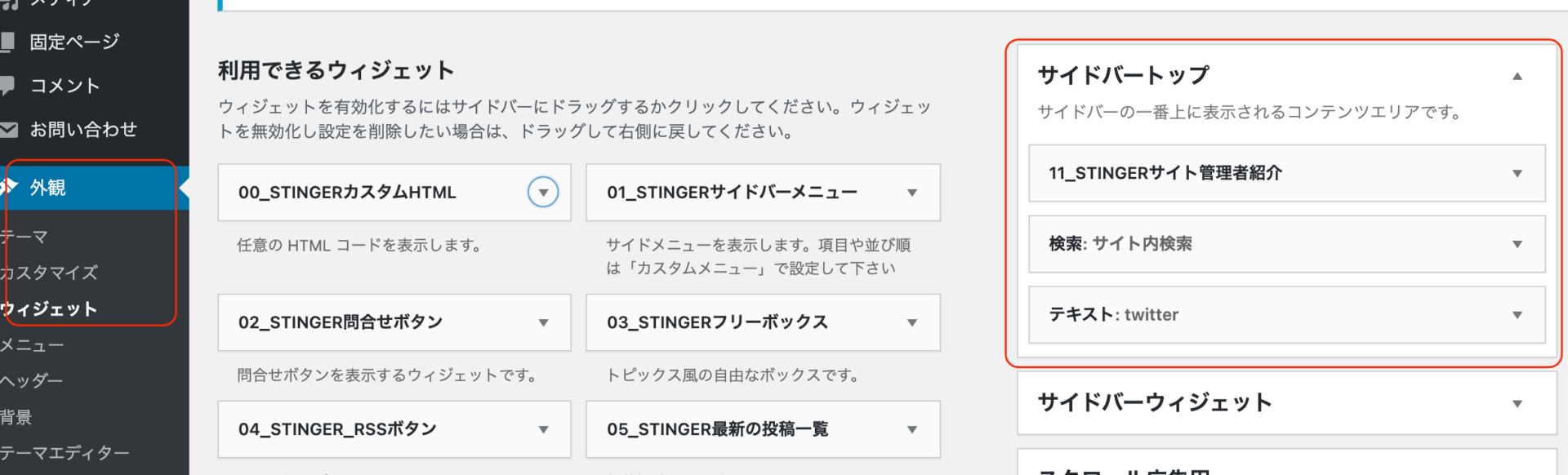
サイドメニューを編集して見やすくする方法

サイドメニューを変更するにはウィジェットの変更が必要です。
上記は、
プロフィール
検索
Twitter
となっています。
読者に見せたい項目は上の方にあると見やすいです。
シンプルに、必要な情報のみ厳選するなど、アレンジしてみてはいかがでしょうか。
読者の印象に残るのはやはり、プロフィールアイコンです。
アピールしたいならば、凝ったプロフィールアイコンにするのが良いかもしれません。
オリジナリティがあって、印象に残るアイコン・・・。
自分で作るのは難しいと思ったら得意な人にお願いしてみるのも手です。
![]()
まとめ
今回はWordPressのプロフィール編集についてでした。
以下、項目のおさらいです。
■WordPressのプロフィール文章にコードを有効化する方法
■プロフィールをちょっとキレイにする方法(文章左揃え、リンク、文字色変更、改行)
■サイドメニューを編集して見やすくする方法
ブログは記事が本質ですが、集客に行き詰まったりしたときはプロフィールなど、サイトの見栄えを変えてみてはいかがでしょうか。
思わぬ気づきや、ブログのモチベーションアップにつながるかも知れません。
私も他の人のブログを参考に改善を続けていきます!