こんにちは、もっつーです。
今回はWEB制作初心者向け書籍についての書評です。

●progate学習後、実際にサイト構築するのに不安
●お金をかけずに学習できる方法はないかな
●体系的に教えてもらえる書籍が欲しい
WEB制作初心者の方はこのような悩みがあるのではないでしょうか。
私もいろいろ試行錯誤中ですが、この本はためになりました。
以下の内容でご紹介していきます。
■「HTML&CSS コーディング・プラクティスブック 1」で学べること
■写経はネタ作りに最適(ネタを集めてコーディングを爆速化しよう)
■次のステップはデザインカンプを元に1からコーディング

私について
プログラミング独学を初めて6か月です。
progate学習後、書籍など実践で学習しています。
学んだことをアウトプットしていきます。
Webサイト製作をしたいけど、情報がありすぎてどう学んでいいか難しいですよね。
■progateをやってみたけど、アプリ上で作れただけで実際にどう進めたらいいか分からない。
■サイトを実際に模写するのが良いと言われますが、どうやって模写したら良いか分からない。
「HTML&CSS コーディング・プラクティスブック」はそんな方への書籍です。
分からなくてもコードを写す「写経」から始められます。
とても参考になったので、紹介させていただきます。
しかも、kindle unlimited会員なら無料で読めます。
私が読んで実践した際に学んだことをお伝えします。
もくじ
コーディング前の準備が分かりやすい
HTML&CSS コーディング・プラクティスブックについて
「1」では企業サイトのコーディングを学べます。
「2」はカフェのサイトコーディングで、やや難易度が上がります。
どちらもkindle unlimited会員なら無料で読めるのが嬉しい。
「4」まであるので全て読んでみたい!
勉強になったポイント
個人的に学べた点を、下記のようにまとめました。
- 実案件に沿った要求事項、制作の流れがわかる。
- レスポンシブの考え方が分かる。
- 検証の仕方が分かる。
- Adobe XDの使い方が分かる。(余白のpxの調べ方など)
- 事前準備の大切さ
1については、レイアウトはflexboxを使う、レスポンシブ対応などの要求事項を事前確認し、コーディングの手順を解説してくれます。どこから手をつけたらいいか分からない不安が解消されます。
2については、レスポンシブってどうやって表記したらいいのか。ブレークポイントはどうやって設定したらいいのかという点が分かります。
3については、ブラウザの開発ツールでの検証方法などが学べます。本ではFirefoxですが、私はChromeを使用しています。
4については、Adobe XDの使い方を学べます。デザインカンプを見て、余白はどのくらいかを調べるのに役に立ちました。
5については、今後にぜひ生かしたいのですが、デザインの共通ポイントや、モバイル版とPC版での余白・ボタン等が変化するか事前確認が重要だと痛感しました。とりあえず進めてみよう派なんですが、事前確認しないと最初にコーディングした所を修正するなどの手間が増えます。デザインカンプに書き込みをするなど、しっかりと準備が必要です。
各セクションの学べるところ
ヘッダーのコーディング

ヘッダーのコーディングでは、
■ロゴと文章の並べ方
■ハンバーガーメニュー実装方法
など、コーポレートサイトに必須なデザインとなっています。
要素の並べ方「display:flex;」はよく使う手法です。

ハンバーガーメニューを実装する際は、ボタンを作って非表示にしてから生成するのですが、最初は謎でした。
そういうものなんだな。くらいに思って進めるのが良いですね。
ハンバーガーメニューの作り方はここで作ったものを使いまわせるので次に生きます。
ヒーローのコーディング

ここはシンプルです。
背景画像をCSSで指定、htmlでキャッチコピーのイメージと文字を記述します。
しかしcolumn-reverseなど、flexを使うので、どのように動くのか勉強になります。
また、IEではうまくレスポンシブ出来ない場合の対応が分かります。
/* ヒーロー:IE対応 */
@media(-ms-high-contrast: none),not all and(-ms-high-contrast: none){
.hero img{
width: calc( (100vw -17px)* 0.84 );
max-width: 637.78px;
}
}
このような記述はなかなか見ないですが、IE対応にはこういうものも使うと覚えておけばいいです。
メッセージのコーディング

ここは文章だけなので非常にシンプルです。
2種類のタグで文章を分け、整えます。
余白と文字サイズを変更してレスポンシブ対応するのが大切です。
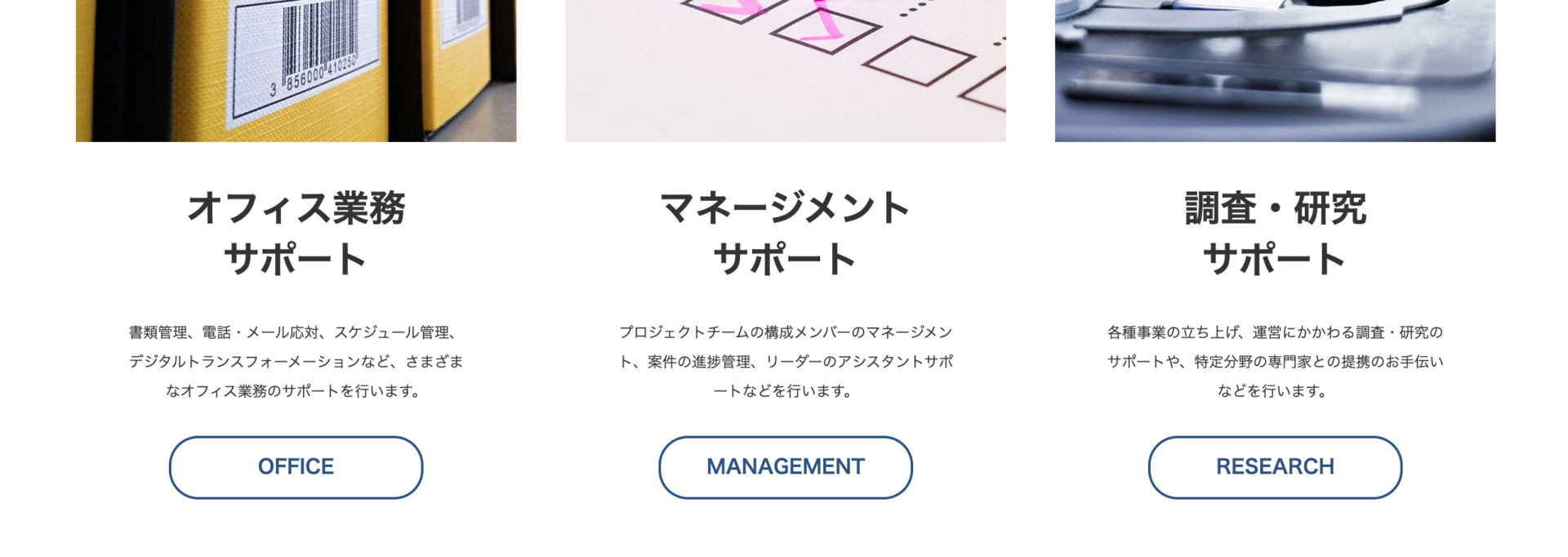
サービスのコーディング

このサイトの中で一番手の込んでいるセクションです。
カード・文章・ボタンの並びは実際によく使うので、汎用性があります。
スマホでは縦に並べて、PCでは横に並べるレスポンシブもよく見ます。
内容を単体で完結するセクションをarticleでタグ付けするのは、ここで初めて知りました。
articleはsectionよりも独立性高い構成の場合に使用します。
フォーラムでの投稿、雑誌や新聞の記事、ブログのエントリ、コメントなどに使うようです。
また、SEO的にも良い評価が得られるそうなので、なるべくdivやsectionを使う前に使用を検討した方が良さそうですね。
<article class="detail office"> /* カードは背景画像を入れる */ <figure></figure> <h3>見出し</h3> <p>文章</p> <a class="btn" href="#">ボタン名</a> </article>
このような構成でarticle内の記事をまとめます。
スマホ画面では縦並びですが、PC画面では横並びにするのでflexを使います。
並べた際に要素を1:1:1にするためにはflex:1;とcssで指定します。
この表現を学ぶことができました。
また、両サイドの余白はリキッドレイアウトにするため、%で表記します。
デザインカンプでの40pxは40px ÷ 1240px = 3.22%です。
このように%で表記する必要性を理解できました。
また、横に並べた際にボタンがズレるので、揃える方法なども勉強になりました。
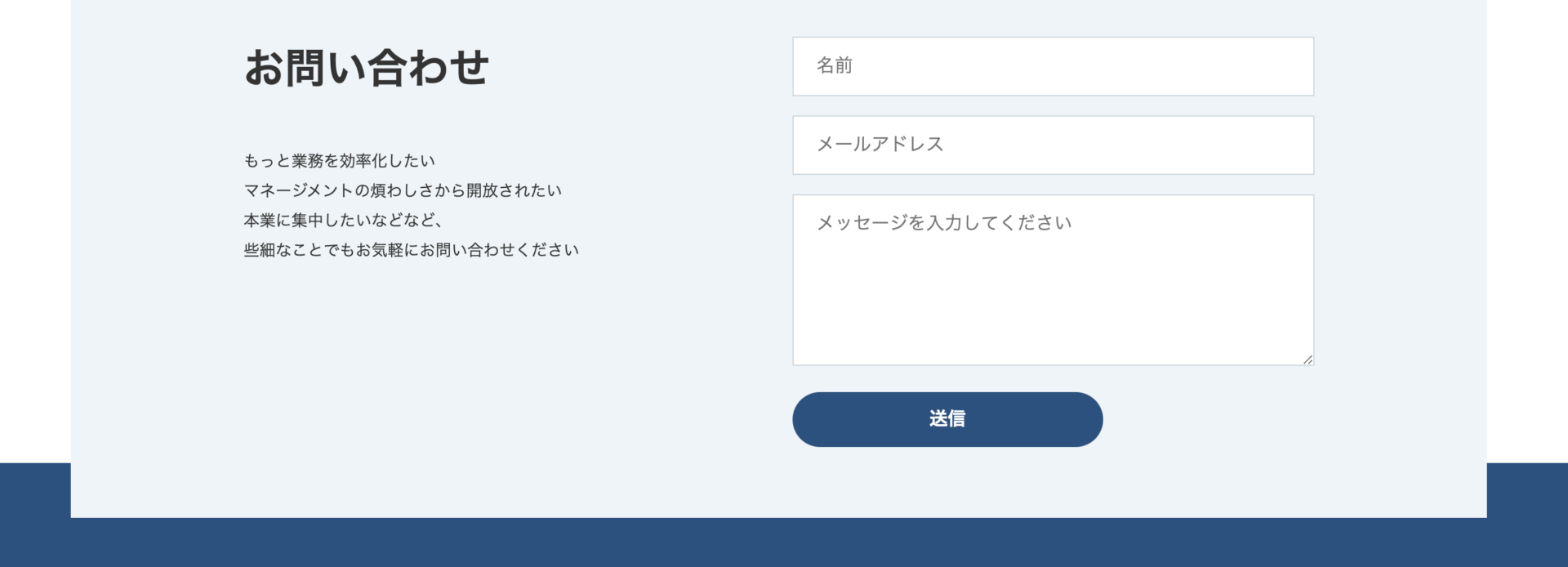
お問い合わせフォームのコーディング

お問い合わせフォームは企業サイト等には必須な機能です。
HTMLだけでも表現できますが、よりユーザビリティを意識する必要があります。
ここでは、実例より、お問い合わせフォームの作り方が学べます。
placeholderを使うと枠内に入力項目の、事前表記をすることができることを知りました。
また、PC画面ではテキストとフォームを横並びにします。
この際、テキストを固定(flex:0 0 auto;)、フォームを可変(flex:1 1 auto;)にします。
今回のサイトでテキストを可変にした際のデメリットなど、本書で学べました。
フッターのコーディング

フッターではサイト名とロゴを表記します。
この表記はヘッダーと同じデザインなので流用します。
htmlをコピーすればcssも当たっているので同じデザインができます。
SNSのロゴを表記して並べます。
本書ではimgで表記していますが、SNSロゴはFontAwesomeなどで表記するケースが多いですね。
また、フッターのPC画面はお問い合わせの下に潜り込んでいる表記になっています。
この際、マージントップをマイナスにすることで実現できると学びました。
そして、z-indexによって後方に下がっています。
.footer{
margin-top: -48px;
padding: 105px 0 88px;
/* フッターを背面にする */
position: relative;
z-index: -1;
}
ハンバーガーメニュークリック時の動き


疑似要素によってクリック時のハンバーガーが×印になる方法が学べました。
疑似要素ってなんだか難しそうな言葉ですが、大変便利なので覚えておくのが良いです。
2本の線の角度を変更する動きが分かりました。
ボタンクリック時にhtmlを追加するためにjavascriptを使います。
これによりボタン開閉時に別のページを表示させることができます。
このサイトはここでしかjavascriptを使いませんが、あまり考えずに
「こんなことが出来るんだ!すげー!」
くらいに思ってマネすればいいと思います。
制作後の確認

サイトを制作後の表示確認をします。
まず、デザインカンプと同じようになっているか(ピクセル単位)を確認します。
次にブレイクポイントの最終確認をします。
900pxで仮調整したが、レスポンシブ時に微妙に表示の崩れが起こる可能性があります。
768px、800px時と比べてどれが良いか評価するのが大切です。
あとは色々な画面(pc、スマホ、タブレット)で表示に違和感がないか確認が必要です。
CSSを使ったアニメーションをつけることもできます。
今回のサイトではフェードインを使ってアクセス時に浮かび上がってくる表現を学びました。
こういった小技を知っていると何かと便利ですよね。
また、IEでもうまく表示できるかを確認します。
ブラウザによって微妙に表示が変わるので、違和感がないか確認が必要です。
しかしIEのサポートは終了し始めるので、今後は求められない可能性はあります。
最後にNU HTMLチェッカー
こちらで文法チェックをします。
文書構造が良いとSEOの評価も高くなります。
完成品は今後のサイト製作に生かせる
コメントアウトでメモを残しておくこと
/* ナビゲーションボタン(閉じるボタン)
ボタンを×にする設定は開いたときのみ適応 */
.open .nav-button{
z-index: 1000;
color: #ffffff;
}
本に沿ってコーディングしておけば、今後の糧になります。
この実装は前にやったよな・・という記憶を辿って完成品データをコピペすれば簡単に実装出来る場合もあります。
始めの頃は、勢いで完成させてしまいがちなので、事細かにメモを残すのが良いと思います。
コメントアウトでメモを残し、後で引用しやすくするのが大切です。
ネタを少しずつ増やす

今回のコーディング・プラクティスブックだけでなく、
ネット上には模写練習に適したサイトがたくさんあります。
これらをひたすら手を動かして実装して、ネタを増やすことが望ましいです。
ネタを集めてパソコン上にデータを残すことで、次のサイト制作は爆速化します!
本でコーディングのやり方を学んだら、次のステップへ
当然ながら、本に書いてあるコードを写すだけでは力はつきません。
実際の案件は、デザインカンプからのコーディング力を要求されるため、
デザインを見る⇒自分で考えてコードを書く
次はこれを目指しましょう。
最初はうまく出来なくて、調べまくるしかないです・・・。
手始めに今回のデザインカンプから自分なりにコーディングすることをオススメします。
始めは悩むことも多いですが、悩むほど記憶に残るので、なるべく悩むほうがいいかもしれません。
写経だと答えが簡単に見つかりますが、模写やデザインデータからのコーディングはすぐに挑戦してみるべきです。
デザインカンプからのコーディングは、クリスタさんのサイトが有益です。
5.まとめ
今回はHTML&CSS コーディング・プラクティスブック1で学べることについてでした。
以下、内容のまとめです。
「HTML&CSS コーディング・プラクティスブック 1」で学べること
写経はネタ作りに最適(ネタを集めてコーディングを爆速化しよう)
次のステップはデザインカンプを元に1からコーディング
本書によってサイト製作知識を深めることができました。大変感謝しています。
kindle unlimited会員で良かったです。
この本を糧に、さらにWEB製作スキルを向上していきます。