こんにちは、もっつーです。
今回はShopify構築の際、
アプリ不要で限定ページを作成する手順を解説します。

限定ページを作りたいけど、どうしたらいいの?
出来れば無料で出来る方法が知りたい
お客さんに依頼されたけどliquidカスタマイズ方法がわからない
どのファイルをいじればいいの?
このようなお悩みに応えます。
この記事では、Shopifyでアプリを使わず、
限定ページを作るためのアイディアを紹介します。
以下、記事内容です。
■限定ページを作るための方法(一般的にはアプリ使用)
■既存のアカウント機能で限定ページを作る手順①
■既存のアカウント機能で限定ページを作る手順②
■実装後の運用方法など

【私について】
Web制作で副業している会社員です。
日々の構築で学んだことをアウトプットしています。
Shopify構築、カスタマイズで得た知見を発信しています。
実務ベースなので、参考になるかと思います。
先日、限定ページを作りたいというご依頼があり、
アプリなしで実装を求められました。
その際の実務ベースでご紹介いたします。
それでははじめて行きます。
もくじ
限定ページを作るための方法(一般的にはアプリ使用)

1.限定公開用アプリ使用
1つ目は限定公開用アプリを使用することです。
通常、構築者はこちらを選択するのが楽です。
よく使用されるのは、「Locksmith」というアプリです。
アプリのURLはこちらです。
こちらのアプリでは、色々なページに鍵をかけることが魅力です。
Shopifyデフォルトでは、SHOP自体に鍵をかける機能しかないので、
特定の人だけ見れるページという需要がどうしても出てくるケースがあります。
限定商品、限定ページを作る際など、直感的に作ることができます。
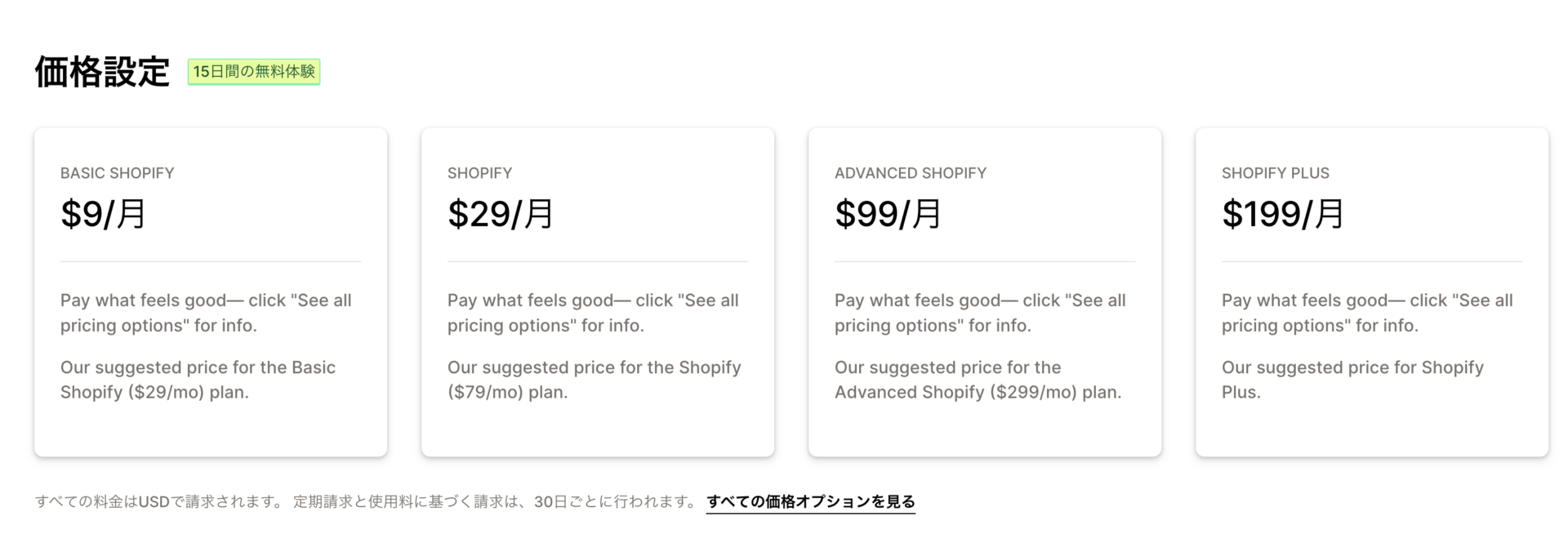
ただ、やはり使用には月額費用がかかるのがネックです。

決済者が許容できれば、導入を検討してはいかがでしょうか。
無料期間が15日間あるので、事前にお試しいただけます。
2.既存のアカウント機能を活用する
アプリを使用せずに限定ページを作る方法として、
Shopifyのアカウント機能を活用する方法があります。
デフォルトのアカウント機能は、お客様のアカウントを登録し、マイアカウントを作るという機能です。
提案として、以下の事例を挙げます。
お客様自身でアカウントを作れるようにし、タグ付けしたお客様のみ閲覧できるようにする
アカウント作成機能は無しで、既存アカウント情報でログインしてもらう
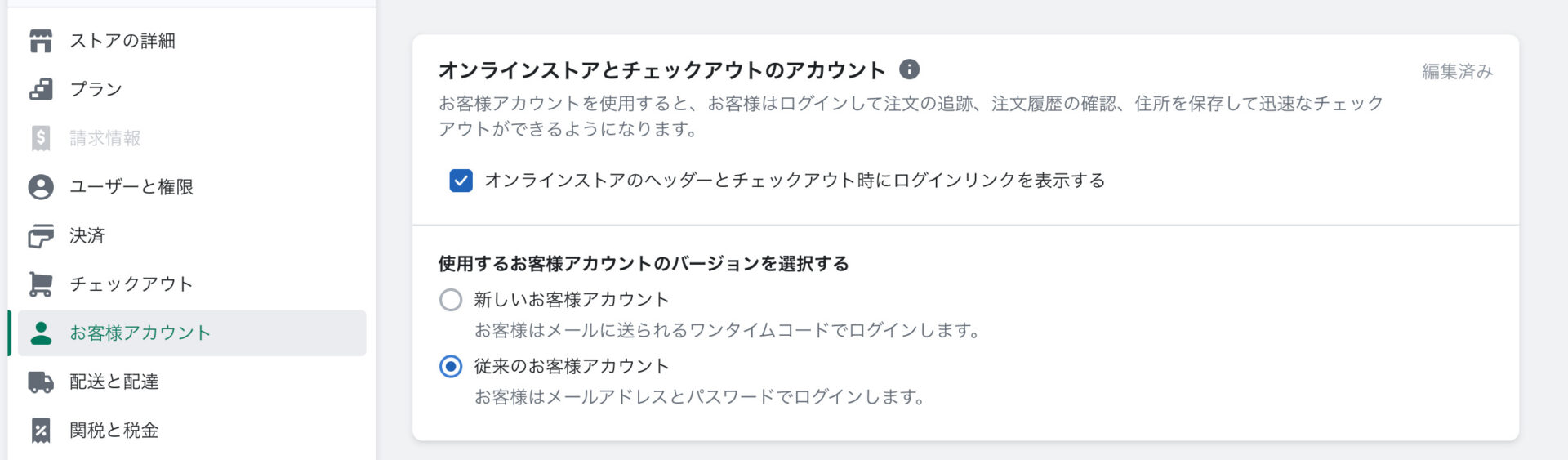
ちなみにお客様アカウントは、管理画面で設定できます。
設定→お客様アカウント→オンラインストアとチェックアウトのアカウントに移動して、
「オンラインストアのヘッダーとチェックアウト時にログインリンクを表示する」
上記をチェック入れるだけでお客様アカウントへリンクが表示されます。

このアカウント機能は、表示・非表示に関わらず使用できますので、
この機能を使って特定のお客様のみログインできるページを作るというイメージです。
具体的な方法はセクション2から解説していきます。
3.新しくフォームを作る
HPのように、formタグを使用して入力画面を作る方法です。
特定のページをクリック→ログイン用ページに遷移→正しければ該当のページに遷移 というイメージ
一見簡単そうでしたが、form情報の受け渡しがShopifyで上手くいかなかったため、断念しました・・・。
JavaScriptに慣れている方や、アプリ開発を行っている方なら作れるのではと思います。
しかし、コスパが良いものかは不明です。
出来たとしても、検証機能で表示されてしまったり、
変更する際は、ファイルをいじる必要があったり、
保守の部分で不安があります。
考慮したコード例
既存のアカウント機能で限定ページを作る手順①
前項の既存アカウント機能で限定ページを作る手順を深掘りしていきます。
前提として、①、②共に、限定にしたいページは作成済みとします。
(ここではテンプレートを作成済みの商品コレクションページ)
まずは1つ目として、
「お客様自身でアカウントを作れるようにし、タグ付けしたお客様のみ閲覧できるようにする」
について解説していきます。
1.作る手順(要件まとめ)
- アカウントページの有効化
こちらは前項で説明した手順で有効化出来ます。詳しくは公式ページ参照。 - theme.liquidを編集。
今のページが「該当のテンプレート名」が含まれているか判定する。(限定にしたいページか?)
上記でもし今のページが限定にしたいページなら、顧客タグに「特定のタグ」が含まれるか判定する。
「特定のタグ」が含まれるユーザーなら限定ページを表示する。
「特定のタグ」が含まれないユーザーならログインを促すページを表示する。 - ログインを促すページを作成する。(スニペット)
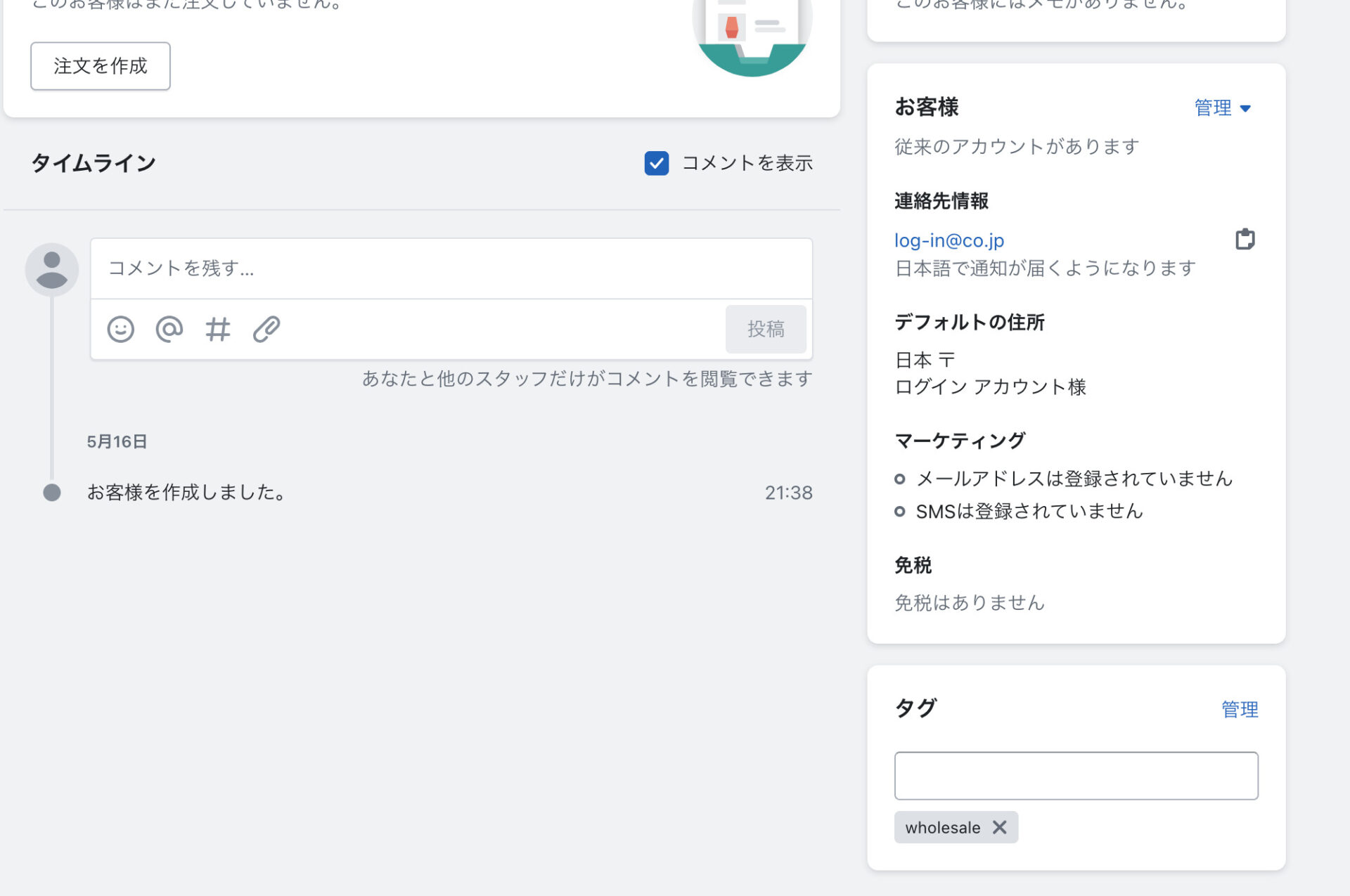
- 登録された顧客に、特定のタグを付随させる
- タグがついたアカウントでログインされた場合、該当ページが表示されるか否か、テストする。
- タグが付けられない限りログインを促すページが表示されることを確認する。(問題がある場合は顧客にお問い合わせして頂く)
2.詳細手順(使用コードなど)
詳細の手順を解説していきます。
上記番号に沿っていきます。
-
-
- アカウントページの有効化
こちらは省略。 - theme.liquidを編集。
まずはtheme.liquidで、ページのコンテンツ構成を見ます。
テーマによりますが、headerセクション、コンテンツセクション、footerセクションという構成になっています。
ここでコンテンツセクションのmainタグを探します。(以下のような感じ)<main id="content" role="main">
今のページが「該当のテンプレート名」が含まれているか判定する。(限定にしたいページか?)
上記でもし今のページが限定にしたいページなら、顧客タグに「特定のタグ」が含まれるか判定する。
「特定のタグ」が含まれるユーザーなら限定ページを表示する。
「特定のタグ」が含まれないユーザーなら登録を促すページを表示する。以下参考のcodeです。
liquid
<div class="container">{% if template contains '該当のテンプレート名' %}{% if customer.tags contains '特定のタグ' %}{{ content_for_layout }}{% else %}{% render 'ログインを促すページ' %}{% endif %}{% else %}{{ content_for_layout }}{% endif %}</div> - ログインを促すページを作成する。(スニペットに追加)
html
<div class="non-wholesale"><h1>このページは会員専用のページです</h1><p>{% unless customer %}<a href="/account/login">ログインする</a> |{% endunless %}<a href="/pages/contact">お問合せください</a></p></div> - 登録された顧客に、特定のタグを付随させる

- タグがついたアカウントでログインされた場合、該当ページが表示されるか否か、テストする。
- タグが付けられない限りログインを促すページが表示されることを確認する。(問題がある場合は顧客にお問い合わせして頂く)
- アカウントページの有効化
-
既存のアカウント機能で限定ページを作る手順②
次に2つ目として、
「アカウント作成機能は無しで、既存アカウント情報でログインしてもらう」
について解説していきます。
1.作る手順(要件まとめ)
- アカウントページは無効化
※デフォルト状態では無効化になっているかと思われます。 - theme.liquidを編集。
今のページが「該当のテンプレート名」が含まれているか判定する。(限定にしたいページか?)
上記でもし今のページが限定にしたいページなら、顧客タグに「特定のタグ」が含まれるか判定する。
「特定のタグ」が含まれるユーザーなら限定ページを表示する。
「特定のタグ」が含まれないユーザーなら登録を促すページを表示する。 - ログインページをカスタマイズする、アカウント作成リンクをお問い合わせリンクに変更。
※IDとパスワードを入力させる仕様 - 事前にアカウント登録し、特定のタグを付随させる。
- 上記アカウントでログインされた場合、表示されるか否か、テストする。(登録アドレス、パスワード)
2.詳細手順(使用コードなど)
詳細の手順を解説していきます。
上記番号に沿っていきます。
-
-
- アカウントページの無効化
こちらはデフォルトのため省略。 - theme.liquidを編集。
まずはtheme.liquidで、ページのコンテンツ構成を見ます。
テーマによりますが、headerセクション、コンテンツセクション、footerセクションという構成になっています。
ここでコンテンツセクションのmainタグを探します。(以下のような感じ)<main id="content" role="main">
今のページが「該当のテンプレート名」が含まれているか判定する。(限定にしたいページか?)
上記でもし今のページが限定にしたいページなら、顧客タグに「特定のタグ」が含まれるか判定する。
「特定のタグ」が含まれるユーザーなら限定ページを表示する。
「特定のタグ」が含まれないユーザーならログインページ(カスタマイズは任意)を表示する。以下参考のcodeです。
liquid
<div class="container">{% if template contains '該当テンプレート名' %}{% if customer.tags contains '特定のタグ' %}{{ content_for_layout }}{% else %}{% section 'main-login' %}{% endif %}{% else %}{{ content_for_layout }}{% endif %}</div><!-- /.container --> - ログインページをカスタマイズする
※IDとパスワードを入力させる仕様、アカウント作成リンクをお問い合わせリンクに変更
liquid
{% form 'customer_login' %}{% comment %} /* ---------------------------------------------- /*ログイン後、該当ページに戻る/* ---------------------------------------------- */ {% endcomment %}<input type="hidden" name="checkout_url" value="/collections/該当URL">{{ form.errors | default_errors }}<div id="login_email" class="input-row">{% comment %} /* ---------------------------------------------- /** 表示名をIDに変更/* ---------------------------------------------- */ {% endcomment %}<label for="customer_email" class="login">ID</label><input type="email" value="" name="customer[email]" id="customer_email" class="large" size="30" /></div>{% if form.password_needed %}{% comment %}Customer Account Login{% endcomment %}<div id="login_password" class="input-row"><label for="customer_password" class="login">{{ 'customer.login.password' | t }}</label><div class="text-over-input"><input type="password" value="" name="customer[password]" id="customer_password" class="large password" size="16" /></div></div>{% endif %}<div class="action_bottom"><div class="opposing-items"><button class="btn" type="submit">{{ 'customer.login.sign_in' | t }}</button></div>{% comment %} /* ---------------------------------------------- /** アカウント作成リンク→お問い合わせリンクに変更/* ---------------------------------------------- */ {% endcomment %}<a href="/pages/contact">新規卸購入ご希望の方はお問い合わせ下さい</a></div>{% endform %}</div> - 事前にアカウント登録し、特定のタグを付随させる
- 上記アカウントでログインされた場合、表示されるか否か、テストする。(登録アドレス、パスワード)
- アカウントページの無効化
-
実装後の運用方法など
①の場合は、顧客登録され、該当のお客様にタグ付けする運用が必要です。
登録時に自動的にタグ付けもありですが、限定ページの限定度合いによると思います。
②の場合は、お問い合わせがあったら、パスワードを伝える必要があります。
もしくは、顧客に事前に伝えるなどのアプローチが有効です。
まとめ
今回はShopify構築の際、
アプリ不要で限定ページを作成する手順の解説でした。
以下、項目のおさらいです。
■限定ページを作るための方法(一般的にはアプリ使用)
■既存のアカウント機能で限定ページを作る手順①
■既存のアカウント機能で限定ページを作る手順②
■実装後の運用方法など
アプリを使用すれば比較的簡単ですが、
少しでも運用コストを抑えたいSHOP運営者は多いかと思います。
こちらの記事が役に立てば幸いです。